react-native で遊んでみる
TL;DR
iOSとAndroidのアプリが手軽に crosslatform の React Nativeが面白なので
チュートリアルだけやったよ
前提知識
- Reactの基礎知識
- Javascriptの知識
開発環境
- Visual Studio 2017
- Windows 10
- npm
再現手順
ちなみにモバイルのアプリの開発は初めてです。 facebook.github.io
調べたら、今はExpoというdevelopmentツールを使うことで
手軽にアプリが作れるようです。 恐らく細かく作るのであれば ReactNative CLI さらに言えば ネイティブで作る必要があるのだと思いますが・・・
expoのアカウントを作って、 tutolial 通りに
npm install -g expo-cli expo init AwesomeProject cd AwesomeProject npm start
サーバーが立ち上がります

なんとこれは、iOSにExpoのアプリをインストールして QRコード
で読み込むと、 なんとなんと 自分のiphoneが テスト環境に!!!!
うええええ!? 驚き
あとはReactみたいにコンポーネントを使っていけばいいのでしょうか?
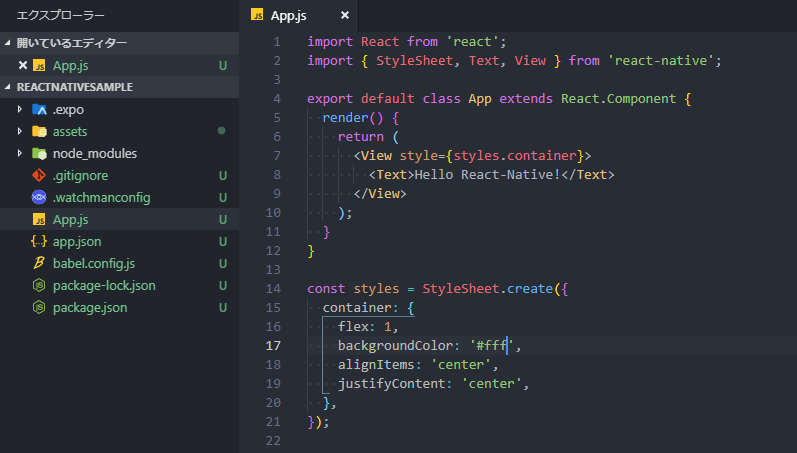
Vscode でファイルを開いて Hello Reac-Native! にコメントを変更して保存すると すぐに手元のiOSに反映されるというすばらしさ

コンポーネントおいて、 typescripe で書いていけば簡単にできそうです?
最後に
javascriptでイベントでAPIとか投げていく感じでしょうか。 簡単に遊べそうな雰囲気がでて楽しみです。
これでこの手軽さなら Flutterも同じレベルなのでしょうか・・? PowerAppsも面白そうで
本業とは別の遊びでいろいろ使えそうです 楽しみだなぁ(´ω`) qiita.com
アプリ開発が捗るかもしれません ライブラリもたくさんあるみたいなのでサンプルアプリ作ろうと思います