プロダクト紹介
TL;DR
ころちゃんhttps://twitter.com/corocnと会話してて やはりエンジニアたるものblogでアウトプットせねばならぬ と自分の中で湧き上がるものがあったので
今回は自分の作っている(趣味)プロダクトを紹介します
この記事の目的
- 現状を把握するため
- プロダクトのあるべき姿の差を見つめるため
前提知識
- WEB系の知識は業務で約半年
- HTML (一般的なタグは理解できる)
- Javascript (ES2016 でなんおかなる程度)
- .net core MVC REACT
- EntityFramework でdatabaseを使える
基本的なWEBアプリを作れる程度です
開発環境
VisualSudio rksoftware.hatenablog.com docs.microsoft.com
を使って、.NET core + React のアプリで作りました。
Treemapというchartを使いたかったのでフリーのgoogle chartを使いました
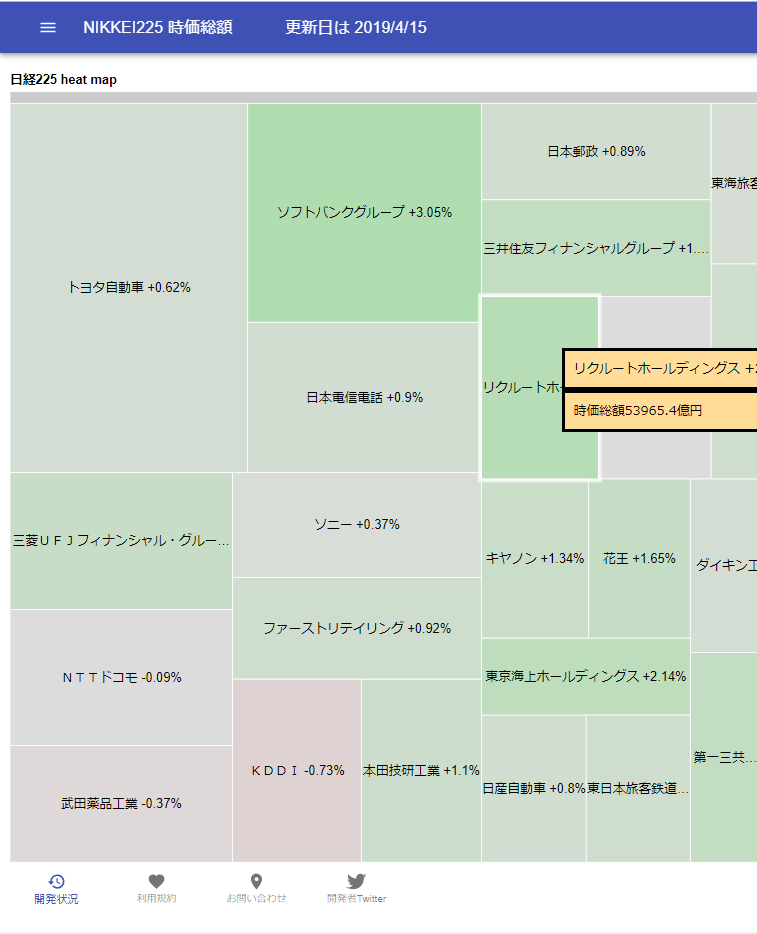
実際のアプリ
http://nikkei225.herokuapp.com

毎日の日本の会社の時価総額を出しているサイトです なお毎日自動で更新する機能がまだついてません・・・・
機能としては、見ればわかる程度です
左タブで、いろいろな条件分けソートをだす。 及び視覚的にわかりやすいサイトを作ってきたいです
これから実装したいこと
1日1回の日データの入手(有料サービスから) DBに自動でinsertする DBから情報を反映 ソート条件を変更する
実装しようとしたけどおくわからないこと
treemapで見やすいライブラリは有料が多い もっと見てる人にわかりやすい表示方法はないか 携帯端末からの見やすさをどうしたらよいか 主にグラフ図
最後に
WEBエンジニアに代わって半年 結構年食っても新人として頑張って言ってますので Twitter廃人っぷりをブログで生かしてしていこうと思います。