blazorを調べるとき awesome blazor で調べると 公式ドキュメントの次に捗りそう
TL;DR
技術動向のチェックについて awesome というのを知ったらめちゃくちゃ捗りそう という話
前提知識
少し英語を読む力
本文
TLでフォローしている凄い方々、どこから情報 仕入れているのかなと思ったら リンクをたどってい行ったら awesomeっていうのを知ったから捗りそうです。
github awesomeで検索すると、各言語
各projectで沢山まとまっています。
試しにblazor をチェックしてみます。
https://github.com/AdrienTorris/awesome-blazor
blazorについてすべてがまとまっているといっても 過言ではありません。サンプルがまとまってます。
・
・blazorのスプレッドシート https://lupblazorspreadsheet.z20.web.core.windows.net/
・blazorをつかったXamarinのクロスプラットフォームモバイル https://github.com/Daddoon/BlazorMobile
・blazor+Electorn クロスプラットフォームデスクトップアプリ https://github.com/aspnet/AspLabs/tree/master/src/ComponentsElectron/sample/SampleApp
最後に
サンプルだけでなく 各種ライブラリもそろって とても1週間でも飽き足らなそうです。
awesome はほかのフレームわーくや 言語でもあるので 公式ドキュメントの後、 最初にここを調べてみるといいのではないでしょうか
react-native を expoで少しいじった
TL;DR
react-native を expo で作る 作業30分ぐらい
進捗作業
1枚絵のページを作れた ページ遷移は? stateの管理は?
と思ったらこれが結構いい感じなのでまねして一回作ろうかなと firebaseの認証まで行けたら最高
でも明日は、.netcore 使いたい記事書きたいけど
react-native で遊んでみる
TL;DR
iOSとAndroidのアプリが手軽に crosslatform の React Nativeが面白なので
チュートリアルだけやったよ
前提知識
- Reactの基礎知識
- Javascriptの知識
開発環境
- Visual Studio 2017
- Windows 10
- npm
再現手順
ちなみにモバイルのアプリの開発は初めてです。 facebook.github.io
調べたら、今はExpoというdevelopmentツールを使うことで
手軽にアプリが作れるようです。 恐らく細かく作るのであれば ReactNative CLI さらに言えば ネイティブで作る必要があるのだと思いますが・・・
expoのアカウントを作って、 tutolial 通りに
npm install -g expo-cli expo init AwesomeProject cd AwesomeProject npm start
サーバーが立ち上がります

なんとこれは、iOSにExpoのアプリをインストールして QRコード
で読み込むと、 なんとなんと 自分のiphoneが テスト環境に!!!!
うええええ!? 驚き
あとはReactみたいにコンポーネントを使っていけばいいのでしょうか?
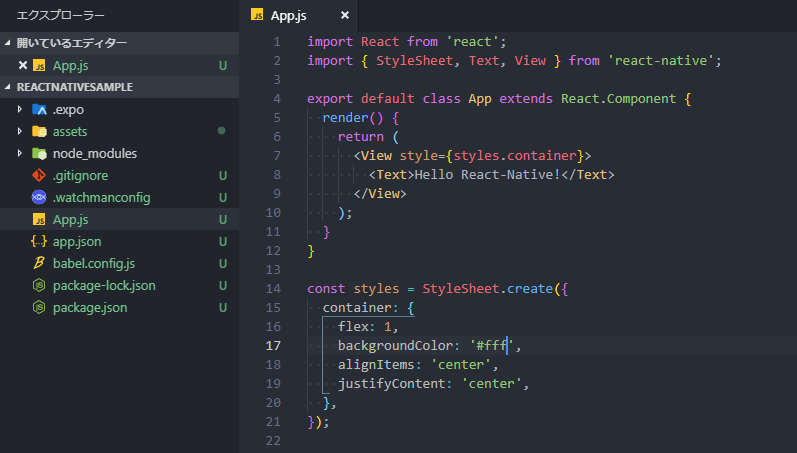
Vscode でファイルを開いて Hello Reac-Native! にコメントを変更して保存すると すぐに手元のiOSに反映されるというすばらしさ

コンポーネントおいて、 typescripe で書いていけば簡単にできそうです?
最後に
javascriptでイベントでAPIとか投げていく感じでしょうか。 簡単に遊べそうな雰囲気がでて楽しみです。
これでこの手軽さなら Flutterも同じレベルなのでしょうか・・? PowerAppsも面白そうで
本業とは別の遊びでいろいろ使えそうです 楽しみだなぁ(´ω`) qiita.com
アプリ開発が捗るかもしれません ライブラリもたくさんあるみたいなのでサンプルアプリ作ろうと思います
EntityFrameWorkを使って SQLserverをコードファストで作って crud
TL;DR
.NET core を使ったWebAppで やっぱりDBを使ったサービス作りたいよね
社内サービスでは「強い人が」ぱぱっと やっちゃってよくわからなかったから
自分で組み立てるよって話
この記事の目的
初期データ.csvがあって DB(SQLserver)にそのデータをInsertして反映させる
前提知識
- ASP.NET core の基礎
- Visual Studio を使えること
- コードファストという言葉の意味
開発環境
- Visual Studio 2017
- Windows 10
- .netcore 2.2 wepapp
- SPA React
課題
- CSVをインポート
- SQL Server に登録できるようにする
- webAPI使ってInsert,Update
- webAPI使ってCはやらないよ(できるの?)
再現手順
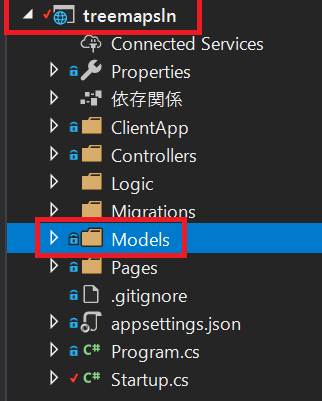
ソリューションの直下にModelsフォルダを(なければ作る)
モデルの下にclasshogehoge.csを作る

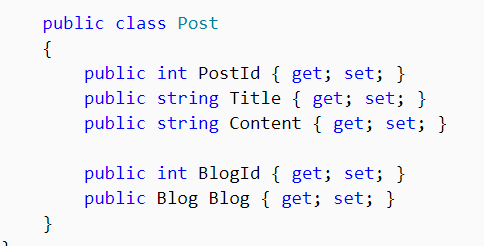
hogehoge.csに
using System.Collections.Generic; using Microsoft.EntityFrameworkCore;
を追加

1つのDBを作成するにはDbContextクラスをを利用します。 複数のDBを作成するには複数DbContextクラスが必要になります(基本的には)
DbContextクラスを通じてそのDBに付属する テーブルを操作します。
Dbcontextの記載は同一hogehoge.csに書いてもOKですが、 別ファイルにした方がいいかもしれません (今回は同一ファイルに書きました。)
(hogehoge225.cs)

別ファイルにするなら DbContext.csとして 分けたほうがいいでしょう
テーブルはhogehoge.csに追加 例:テーブル名がclass カラムに変数

初期のDBとテーブル作成は パッケージマネージャーコンソール に
Add-Migration InitialCreate Update-Database
でDBが作られます。
残った課題
WebAPIを使ったデータのinsert csvのインポート etc
最後に
長くなりましたので次回へ続きます。
Visual Studio のビルド待ちが長いから バックエンドと フロントエンドを分離した
TL;DR
プロジェクトが肥大化したので、ビルド待ちが長すぎて辛くなってきた。 ASP.NETCOREのコンパイルはすぐ終わるので フロントエンドのコンパイル待ちはつらいから分離した
開発環境
バックエンド ASP.NET core 2.2(C#) フロントエンド node.js react
課題
build debug 開始できるまでの時間が長い
再現手順
ASP.NET core MVC は VisualStuio でDebug モードで起動すると IIS express server が立ち上がります
自動的にブラウザが立ち上がる仕組みになっています。


フロントエンドが肥大化するにつれ node.js + react + typescript の起動が遅くなっている問題がありました。
C#側のデバッグを開始するにしても、フロントエンドの起動に時間を引っ張られるので、 分離を行いました。
課題解決方法
①
C#側のコードを spa.UseProxyToSpaDevelopmentServer を使って着信応急をSPAサーバーの転送する

ASP.NET Core で React プロジェクト テンプレートを使用する | Microsoft Docsdocs.microsoft.com
② node.js側の設定で pakage.jsonに 開発側のアドレス 例:port 8080 プロパティ
"proxy": "http://localhost:8080",
を追加する
採用
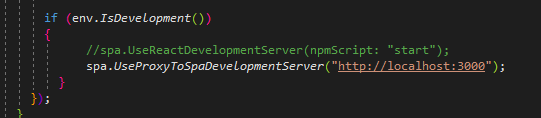
今回は①を採用しました startup.csの最後あたりに
// コメントアウト
// spa.UseReactDevelopmentServer(npmScript: "start");
spa.UseProxyToSpaDevelopmentServer("http://localhost:3000");
を書き換える (例:SPAサーバーが "http://localhost:3000" とする。)

これで フロントエンド VisualStudioの デバッグモードでは バックエンドに分離できます。
フロントエンドと連結する際は ClientApp 以下で npm start コマンドを打って

ブラウザが立ち上がったら、URLのポートを手打ちで8080に設定すればOKです。
残った課題
Visual Studio 2017 .netcore dev立ち上げ時にSwaggerのページを表示したいのだが Webappのプロパティの変更から 立ち上げ時にswagger ページを指定しようとすると うまくいかず泥沼にはまりました
家のvisual studio 2019で再挑戦します休み中に
プロダクト紹介
TL;DR
ころちゃんhttps://twitter.com/corocnと会話してて やはりエンジニアたるものblogでアウトプットせねばならぬ と自分の中で湧き上がるものがあったので
今回は自分の作っている(趣味)プロダクトを紹介します
この記事の目的
- 現状を把握するため
- プロダクトのあるべき姿の差を見つめるため
前提知識
- WEB系の知識は業務で約半年
- HTML (一般的なタグは理解できる)
- Javascript (ES2016 でなんおかなる程度)
- .net core MVC REACT
- EntityFramework でdatabaseを使える
基本的なWEBアプリを作れる程度です
開発環境
VisualSudio rksoftware.hatenablog.com docs.microsoft.com
を使って、.NET core + React のアプリで作りました。
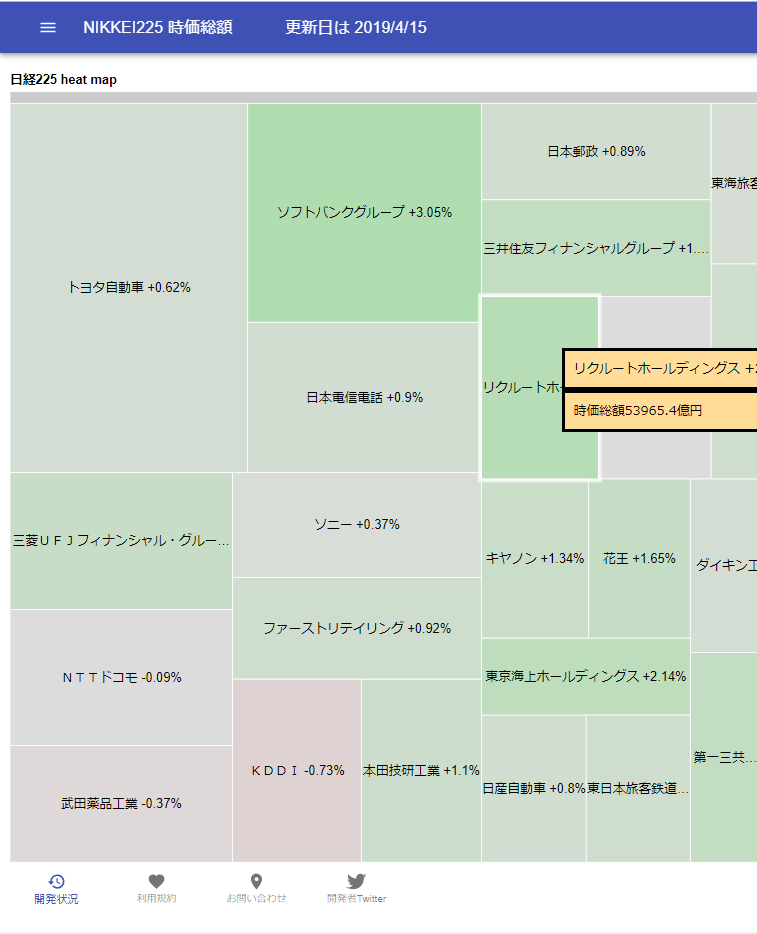
Treemapというchartを使いたかったのでフリーのgoogle chartを使いました
実際のアプリ
http://nikkei225.herokuapp.com

毎日の日本の会社の時価総額を出しているサイトです なお毎日自動で更新する機能がまだついてません・・・・
機能としては、見ればわかる程度です
左タブで、いろいろな条件分けソートをだす。 及び視覚的にわかりやすいサイトを作ってきたいです
これから実装したいこと
1日1回の日データの入手(有料サービスから) DBに自動でinsertする DBから情報を反映 ソート条件を変更する
実装しようとしたけどおくわからないこと
treemapで見やすいライブラリは有料が多い もっと見てる人にわかりやすい表示方法はないか 携帯端末からの見やすさをどうしたらよいか 主にグラフ図
最後に
WEBエンジニアに代わって半年 結構年食っても新人として頑張って言ってますので Twitter廃人っぷりをブログで生かしてしていこうと思います。